HOW TO: Make a Custom Map on Google Maps
| By Inspire Visual Updated February 2024 |
If you already have a top-notch designed website or app and are using Google Maps, you may not find the default color palette satisfactory. Or maybe you need a specific style depending on territorial use or time of day (for navigation).
Until recently if you wanted to style your map, you would have to use the Google Styling Wizard to create beautiful maps and export a JSON file. Now Google has introduced a new feature called cloud-based styling. Learn all about how to style with both methods.

Table of contents
1. The Google Map customization options are plentiful
2. JSON is still supported but cloud-based updates are easier
3. How to make a custom Google Map using cloud-based styling
4. How to make a custom Google Map using JSON style declarations
5. JSON hand-code styling example
6. JSON maps styling wizard
7. Conclusion
The Google Map customization options are plentiful
This guide covers both the new Google Maps cloud-based styling as well as the previous and only option; JSON based styling. Both options have a fairly approachable interface, once you get over the seemingly overwhelming number of options to customize every road type, point of interest category, transit lines etc.
While you can’t change the font style of labels, you can change pretty much everything else on a map.
We’ve switched from JSON only to cloud-based styling for both web development and app development projects, as it’s less fuzz to keep track of when using cloud-based styling.


JSON is still supported but cloud-based updates are easier
Google is still offering JSON style declarations for customizing colors etc., but have introduced Cloud-based tooling to make it easier to roll-out map updates on websites and apps.
Cloud-based features also include adding/removing POI’s, new map-feature types and vector maps as an option to use instead of static images on websites.
Cloud-based styling: You can set everything up in the Google Cloud console when customizing a map, both when creating and editing styles. You do not need to code anything as previously with JSON. Also, when you update a map style, it will automatically be applied to your website or app.
JSON style declarations: You can either hand-code JSON declarations to style maps and exclude POIs or use Google’s Maps Styling Wizard tool. If you use this method, you will have to update client-side code using the end user’s device to perform operations and update your website or app.
Cloud based styling

JSON style declaration

Be aware of role limitations
Before beginning to customize your maps, do note that you either have to be the Project Owner or a Project Editor IAM. You can learn more about how to manage project members or change project ownership here.
How to make a custom Google Map using cloud-based styling
Let’s look at the new cloud-based styling first. You will do everything from inside the Google Cloud Console.
First we will create a MAP ID and then a Map Style.
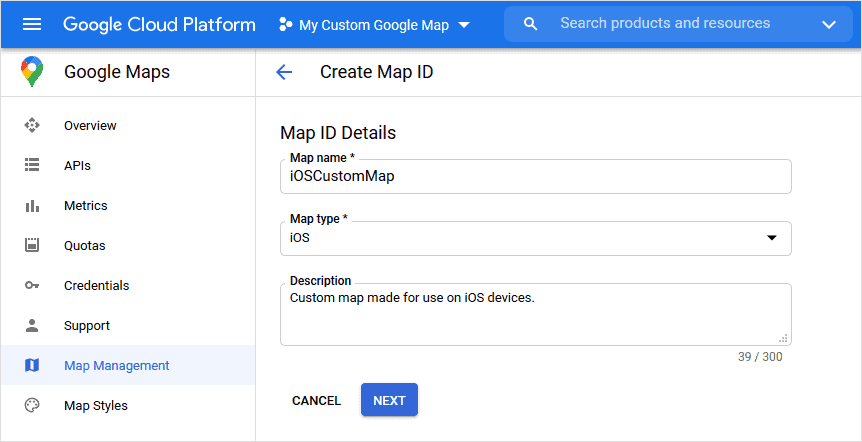
Create a map ID
- In the Google Cloud Console, go to the Maps Management page
- Select Create New Map ID
- Choose a unique Map Name
- Select Map Type or platform (JavaScript, Android, iOS or Static)
- Write a short Description to remember your Map IDs purpose (optional)
- Click Next

A new unique Map ID has now been created and can be used with your custom map style. For example, if you have created a unique map style for iOS devices, you can refer to this MAP ID every time you are making maps for IOS devices.
The next step is to customize the map and make it look great. For that to happen you need to create a map style.
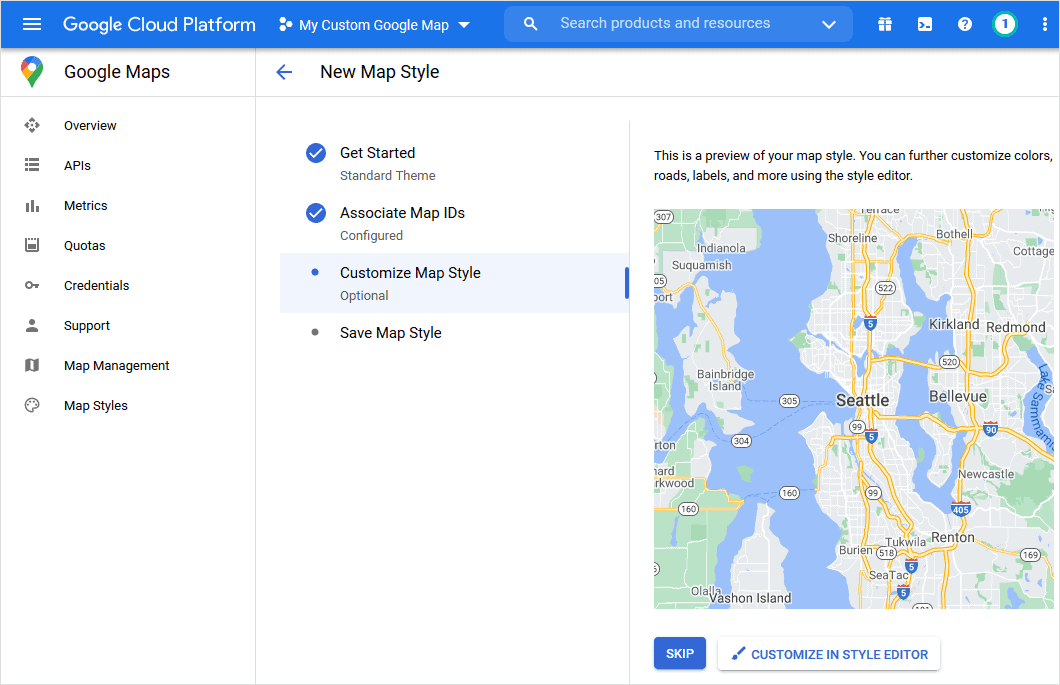
Create a map style
- Go to the Map Styles page
- Select Create New Map Style from the left navigation menu
- Choose a Map Style (Standard, Silver, Retro, Dark, Night or Aubergine)
- Associate your newly created Map ID
- Select Customize in Style Editor

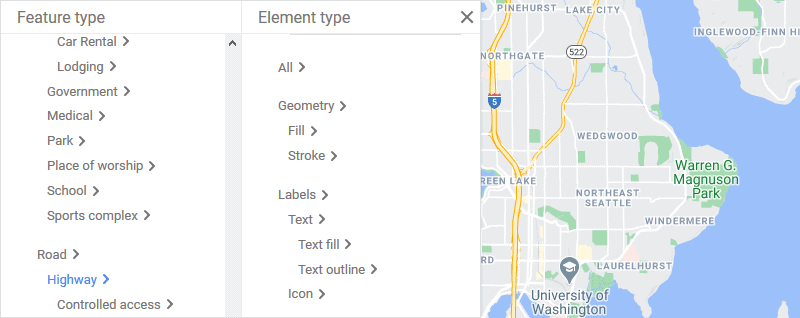
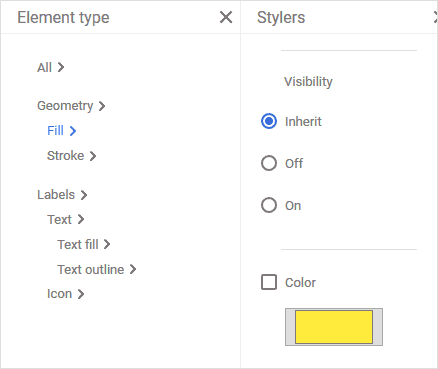
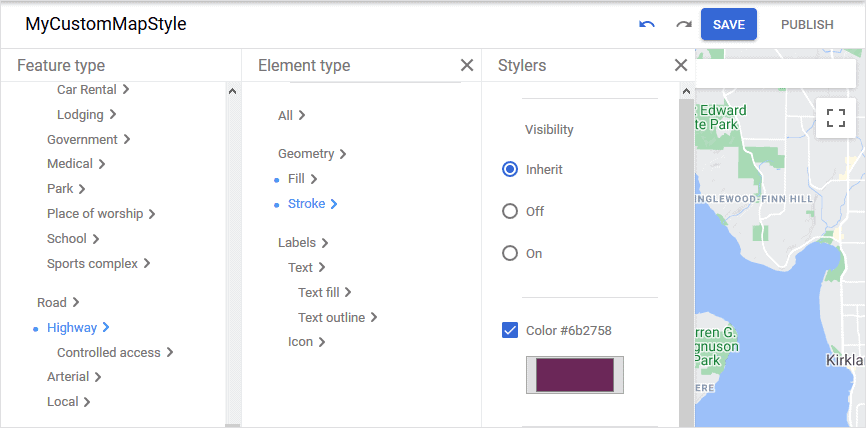
The Style Editor is where you can stylize your map to your hearts content. You can apply colors, stroke weights, saturation and lightness to every element on the map. They are grouped in the main categories Administrative, Landscape, Points of Interest, Road, Transit and Water.
Each category then has one or more sub categories drilling down in fine details what exactly it is you want to change. It could be the color of a highway, the label of an attraction or an entire locality.


How to make a custom Google Map using JSON style declarations
While the new Cloud-based tooling is marketed as an easier way to update your maps in any future revisions, you may want to use JSON instead. We’ll go through how to use the JSON style declarations below.
Follow steps 1 through 5 in the Create a MAP ID section above (or reuse an existing MAP ID), then:
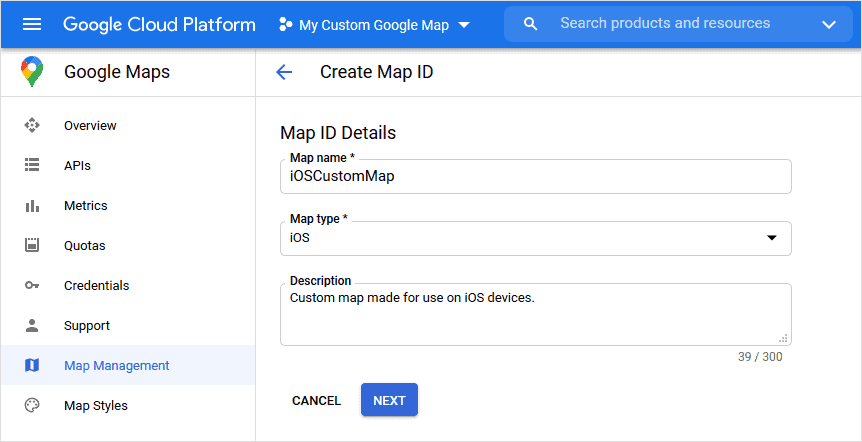
Create a map ID
- In the Google Cloud Console, go to the Maps Management page
- Select Create New Map ID
- Choose a unique Map Name
- Select Map Type or platform (JavaScript, Android, iOS or Static)
- Write a short Description to remember your Map IDs purpose (optional)
- Click Next

Your unique Map ID is ready for use. Next you’ll set up a map style to apply colors and visual styles to your map.
Create a map style
- Select Map Styles
- Select Create New Map Style from the left navigation menu
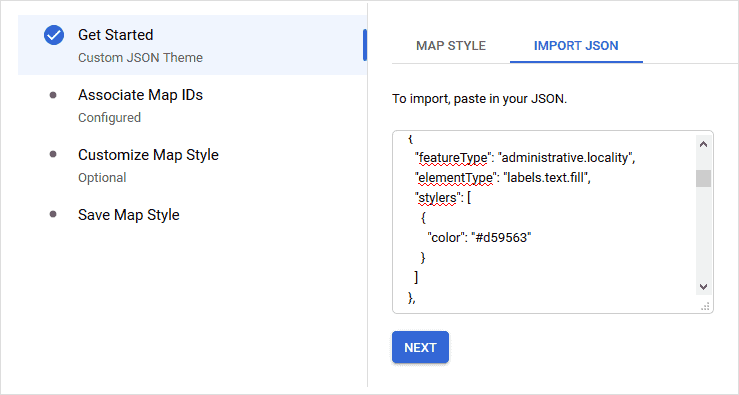
- Select Import JSON
Here you will need to import your JSON code and paste in the window. The JSON can be created in two different ways, see below. - Associate your newly created Map ID
- Either Skip or Customize in Style Editor
This is optional. Since you have already applied a JSON based style, there’s probably no reason to go in and tweak your style further in the Cloud Console based style editor.
For Step 3, you can either choose to hand-code or generate the JSON code to paste in the window.
- If you choose to hand-code, jump to the JSON Hand-Code Styling Example section for examples.
- If you choose to use Styling Wizard, jump to the JSON Maps Styling Wizard section for more information.

JSON hand-code styling example
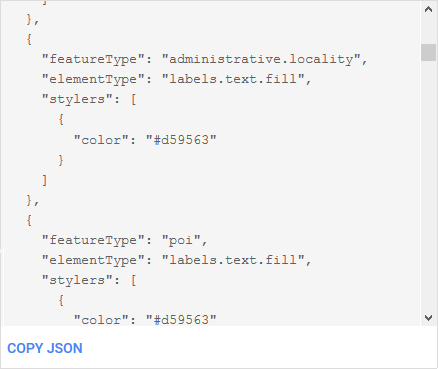
JSON has the following declarations; featureType (optional), elementType (optional) and stylers (required). An example with all three declarations looks like this:
This JSON code will turn all map features green, color highways purple and disable labels for Points of Interest.
There’s a comprehensive guide with all styles and attributes described in Google’s documentation.
JSON maps styling wizard
You can also still use the old Maps Styling Wizard to apply the same effects as above.
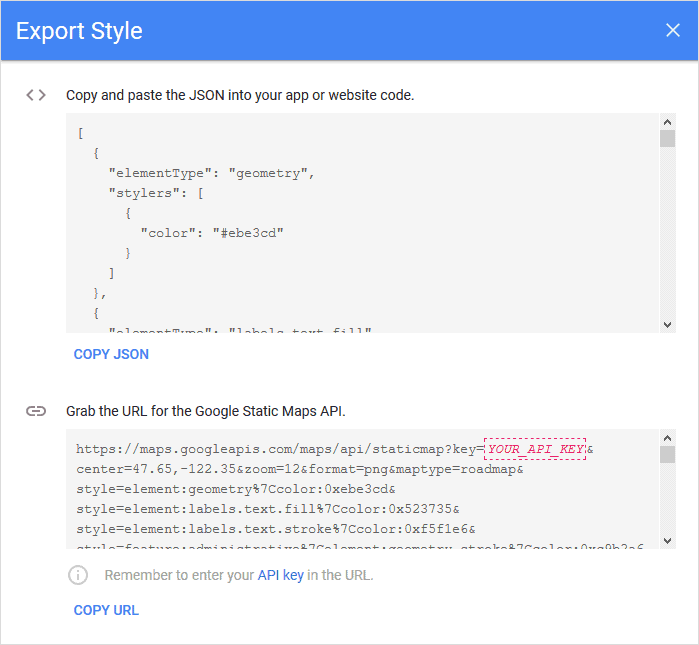
Once you are done customizing and happy with the result, you can Select Finish and you’ll get the JSON in an exportable format for either your app or website or an URL for Google’s Static Maps API.


Conclusion
We hope this guide has helped you get a better idea of how to style the Google Map API to your brand. It’s what we follow when we develop Android and iOS apps to make the map fit the company brand to a T.
If you are struggling to customize your Google maps so they work flawlessly in your app, or if you would just like to include customized Google maps in your Android, iOS or cross-platform app, we are just a phone call or email away.
Don’t launch an app or website with a buggy or poorly made Google Map, instead make it fit your brand.
At Inspire Visual we are experts at helping with mobile app and website development, including integrating great features such as branded Google Maps styles. Get in touch today!

About Inspire Visual
At Inspire Visual, we believe that compelling design, functionality and content help drive effective results. That’s why we work hard to provide innovative, visually inspiring and functionally sound solutions to address your marketing challenges and extend your brand’s reach.
We offer decades of experience helping brands worldwide with websites, mobile app development, email marketing, direct mail campaigns, brand identity design, UI/UX, graphic design, print design, tradeshow design and more. We feel privileged to be allowed into our clients’ businesses, and we strive to provide personal service and close collaboration throughout your project.
Call 407.434.9171 or email hello@inspirevisual.com to contact us, so we can meet you, learn more about your business and answer any questions you have. We’d love to connect with you!
YOU MAY ALSO LIKE
Revolutionizing User Experiences: AI-Powered Mobile Apps
Artificial Intelligence (AI) is impacting how we interact with technology on a daily basis. Find out which five AI apps are the most powerful today and how they can help improve your life.
Navigating Tomorrow: Upcoming Trends for Mobile Apps
In 2024, mobile apps are poised to undergo a transformative evolution with several key trends shaping the landscape. Get first-hand knowledge of what is to come and what to include in your app.
Are you ready to talk about your project?

Hello, I’m Angela, co-founder of Inspire Visual! Let’s have a chat about your project. Send an email or fill out the form to get started. Talk soon!


