What is an App Stack?
| By Inspire Visual Updated February 2024 |
An app stack can either be a technological-based app stack or a software-based app stack.
A technological-based app stack is used for mobile app development where you create your own app stack based on if you are developing an app for Android, iOS or cross-platform. The type of app developed also matters (game, educational, utility etc.) when choosing the right app stack.
A software-based app stack is a group of software programs working together to solve a common goal or task.

Technological-based app stacks
When we develop an app, we make it a priority to pick the best app stack from the beginning. It directly influences the success of the app as it affects parameters like cost of development, maintenance and scalability.
Making the right choice for choosing an app stack – and something we discuss with our clients – is whether it is for native Android app development, iOS app development, or a cross-platform solution.
Each app stack has their advantages depending on targeted platform and size of the app (from small to enterprise) and we discuss the pros and cons with our clients, so they can make an informed decision based on our recommendations.

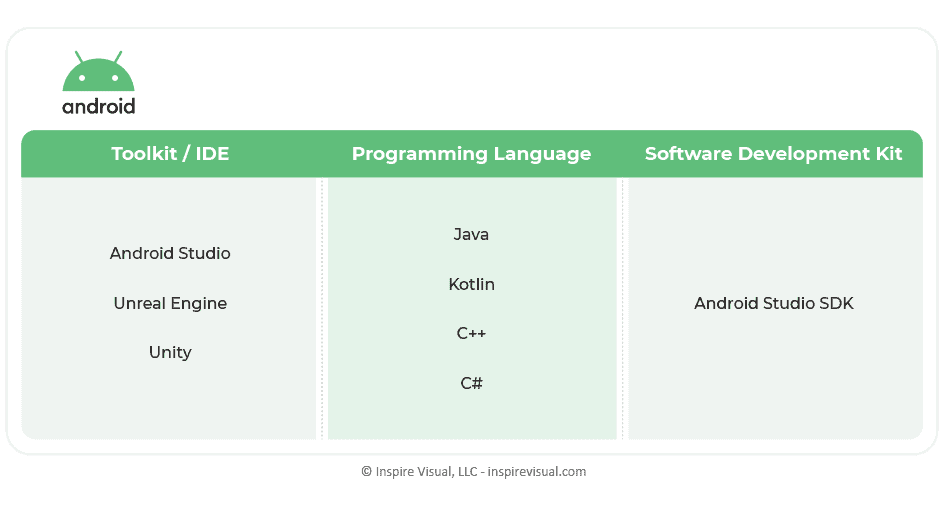
App stack for native app development on Android devices
When we develop a native app for Android, we have choices when it comes to choosing the best app stack. First we select the toolkit/IDE, then the programming language and finally the software development kit (SDK).
Toolkit / IDE: Android Studio, Unreal Engine, Unity
Android Studio is the default development kit for native app development. It provides a perfect toolbox where you can code the app, drag and drop UI/UX elements, debug errors, deploy your app and much more.
Android Studio is free to use and will give you the fastest access to new features/functionality released by Google, that you can include in your app as soon as they are available (with cross-platform apps you will have to wait until third-party providers embed them).
You will also enjoy a performance boost by developing natively due to code optimization.
Unreal Engine and Unity are both tool kits targeted game development. They are highly optimized game engines used by many game developers on mobile. Unity is less flashy (read: the quality of visuals is lower) but doesn’t require the same high-end phone hardware to run, so it’s a preferred choice for less complex game development.
Programming languages: Java, Kotlin, C++, C#
There are many programming languages available for Android development.
Java is an official programming language of Android Studio. It has been around for much longer than Android Studio and is a popular programming language and considered more difficult to master than other programming languages.
Kotlin is another official Android Studio programming language. It is not as complex as Java to learn and it is Google’s preferred language. Kotlin is light-weight and since it’s easier to master than Java it is also prone to more stable code.
C++ is supported by Android Studio once the Java NDK toolset has been installed. It can be used for any type, but is often the first choice for game development as it is supported by the Unreal Engine. For game development the app stack would change from using Android Studio to Unreal Engine.
C# is an in-between of Java and Kotlin in terms of complexity while programming. As with C++ it can be used for any app type, but since it is supported by Unity, it makes it another great choice for game development. In this case the app stack would replace Android Studio with Unity.
Software development kit (SDK): Android
Any mobile development app stack must include an SDK. The SDK include an emulator for the Android phone(s) it needs to run on.
The emulator enables the app to be tested for usability during development and troubleshooting of bugs.
App stack combinations available for Android app development

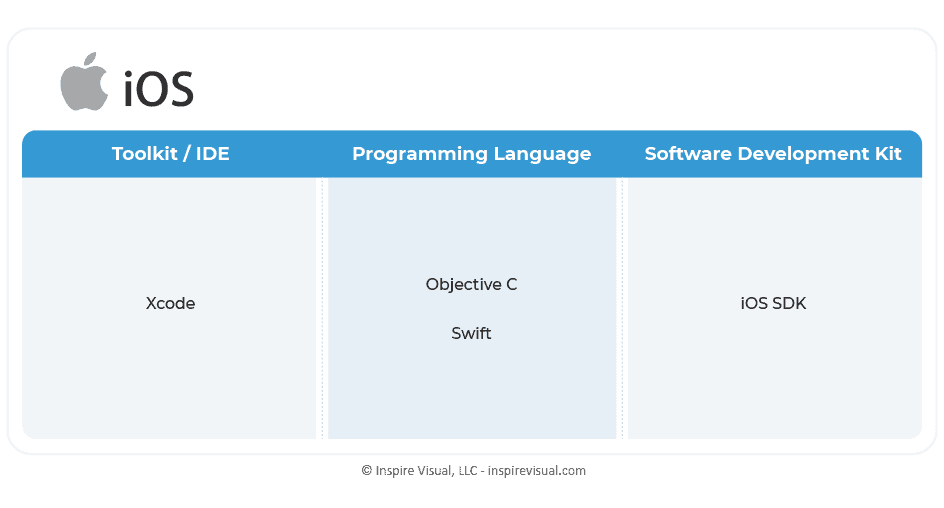
App stack for native app development on iOS devices
For our iOS app clients, we also offer choices when it comes to selecting the best app stack for native app development. Even though Apple is known to lock their ecosystem tighter than Google, the app stack consists of the same main categories; a toolkit/IDE, the programming language and the software development kit.
Toolkit / IDE: Xcode
Xcode is the software development kit for all of Apple’s products, including MacOS, iOS, iPadOS, watchOS and tvOS. All tools for managing the development phase is included, including creating your app, bug testing, optimization and app store submission. Xcode also provides a graphical editor to make UI/UX creation easier.
Programming languages: Objective C or Swift
Objective C is the original programming language for iOS apps and has been used since the Apple app store launched in 2008. Objective C is not originally made for iOS apps and as a result it is more complex and prone to buggy code.
Swift was invented by Apple to replace Objective C. While Objective C can still be used, Swift is more intuitive and concise and is easier to optimize for faster apps and much less prone to errors as it has built in safe-guards to prevent this. Memory is managed (it is not for Objective C), variables are initialized before use and arrays are checked for overflow memory just to name a few advantages.
There are other programming languages available for iOS development. They are created by other companies and not as popular as Objective C and Swift.
Software development kit (SDK): iOS SDK
The iOS SDK offer a great emulator allowing developers to simulate and test their app on different iPhone versions. The iOS SDK is continuously updated to accommodate the new mac hardware being released, including iPhones. The iOS SDK supports multi-touch, accelerometer, camera, audio mixing, animation, networking and much more.
App Stack Combinations Available for iOS App Development


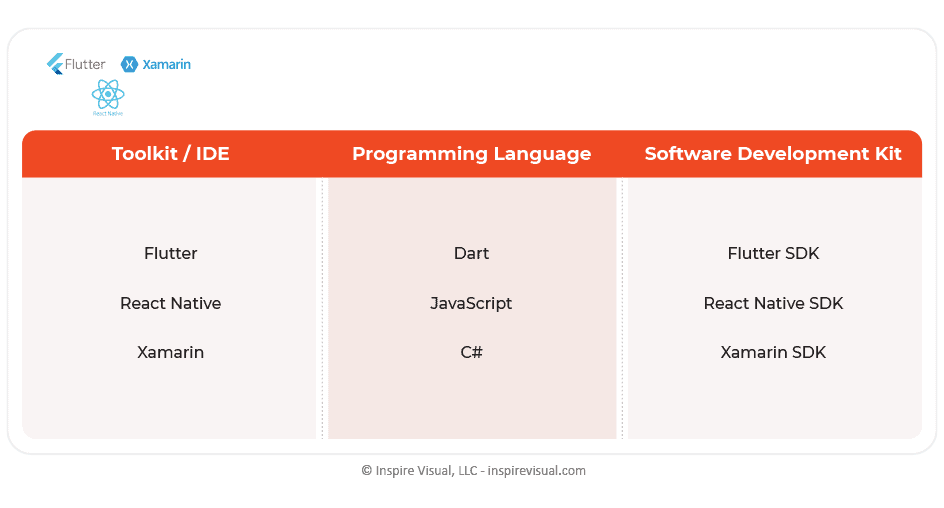
App stack for cross-platform development on Android and iOS devices
When we first started building apps, there weren’t any great tools for cross-development of apps, but in the later years as more powerful cross-development kits have entered the market, the popularity has increased as well. We always suggest and most often build cross-platform apps when they target Android and iOS mobile devices or tablets at the same time.
Cross-platform app stacks provide the means for developing one code-base that will work on both devices. With this method we can cut down development time and pass the cost-savings off to our clients.
Toolkit: Flutter, React Native or Xamarin
Flutter was introduced by Google in 2017 and is one of the three most popular cross-platform development kits. It supports Hot Reload enabling code changes shown immediately in the emulated app during development. With over 500,000 developers it has an active community and it’s often updated with new features.
React Native is as popular as Flutter. Created by Facebook in 2015 to replace the HTML version of Facebook offered at that time, it has since been adopted by mobile developers worldwide. For complex apps, it can output slower rendering due to the translation from its core language JavaScript to native app code demanding more processing power.
Xamarin is the grandfather of cross-platform development. It has been around since 2011 and currently owned by Microsoft. It’s got fast performance, but can get pricey for professional and enterprise use with developer subscriptions starting at $1,199.
Programming languages: DART, JavaScript and C#
DART is the programming language used for Flutter development. It has been built from the ground-up by Google to provide optimized apps.
JavaScript is pre-dating React Native, but it has since been adopted for development in React Native. One advantage of using JavaScript is a big pool of talented app developers are available due to their experience from other platforms.
C# is used by developers for Xamarin based apps. Invented by Microsoft in 2000 it is the obvious choice for the Microsoft owned Xamarin.
Software development kit (SDK):
Flutter, React Native and Xamarin each offer their own SDK for implementing UI guide lines, APIs, testing and debugging for Android and iOS.
App stack combinations available for cross-platform development

Software-based app stacks
As mentioned in the beginning, a software-based app stack is a group of software programs with a common goal or task. A well-known app stack is Microsoft Office with Word, Excel, PowerPoint and Outlook. On mobile it consists of different programs each with their purpose, but combined they solve a common goal, in this example office management.
Advantages of software-based app stacks
The advantage to using app stacks is that they are built to interact and as a result are highly compatible with each other for a seamless experience. You can transfer data between the apps and the files will be formatted to work with all content in the app stacked bundle.
Apple is using app stacks as one of their core features on iOS. They both have an app stack based on their mobile apps and a technical stack based on their hardware measuring a number of body functions.
Apple’s app stack app is called Health and is made to organize all your health information in one easy-to-use app. The app pulls data from your iPhone, Apple Watch and third-party apps to combine it in one place.
The Apple Watch can manage your sleep patterns, measure your heart’s health, steps taken, fitness regimes completed and much more. That’s a wealth of information and a great way to help ensure a healthy life style.
The advantage building an app stack like Apple is that they create an ecosystem that offer a lot and spans wide. By doing so Apple’s chance of locking consumers to their hardware greatly increases.
Create your own software-based app stack on iPhone
You are probably most familiar with app stacks like the examples above, and – unless you are a professional app developer – you may not have created your own before.
Without any programming knowledge, you can actually create your own app stacks on iOS.
Granted, you won’t have the luxury of being able to sell your app stacks to other people, and it’s really just a scaled-down version of professional app stacks, but you can enjoy the convenience of having your apps organized into stacks. On iOS it’s called Smart Stack.
How to create an app stack / smart stack on iOS
To do create a Smart Stack on iOS you will need iOS14 installed on your mobile phone. Once that is done, you can start using Apple’s signature widget Smart Stack.
In Smart Stack you can organize widgets by combining them in one place. You can either have all displayed in a scrolling list, or you let iOS decide which apps to show based on your usage.
If you opt for the auto-learn function on your iPhone, it will display the most used apps based on the time of day. For example, if you usually look at your alarm clock, the weather forecast and calendar when you wake up, they are likely to show up at top in the morning. If you usually use streaming apps and your Health app at night, it will show those widgets in your Smart Stack at that time.
Here’s how you can create your own app stack / smart stack:
- Long-press on your iPhone screen until the icons start to wiggle
- Click the + icon in the top-left corner
- Scroll and click on Smart Stack
- Scroll sideways to see optional layouts for the widget (square or rectangular)
- Click Add Widget
To add widgets to your app stack / smart stack:
- Long-press on your iPhone screen until the icons start to wiggle
- Click the + icon in the top-left corner
- Select the Widget you want to add to your Smart Stack
- Repeat Step 1 to 3 for as many Widgets you want in your Smart Stack
- Drag your Widget(s) into the Smart Stack
To remove or change order of widgets from your app stack / smart stack:
- Long-press on the Smart Stack
- Click on Edit Stack
- Change the order by dragging Widgets up or down
- Delete the Widget by dragging left on its app panel

In conclusion
As an app development company, we focus on the first kind of app stack; the technological based.
Our initial discovery process includes picking the right app stack for the app we’re developing, because it is the foundation for the rest of the app’s success. By picking the right one we make sure the project is as successful, cost-effective and stable as possible.
If you want to create your own app whether it is for Android or iOS (or both), we can help you. Every member of our mobile development team has a solid app dev background with extensive experience creating high-profile apps.
If you want to know a little about what it involves to build an app, be sure to check out this article explaining everything. And don’t hesitate to contact us, we’d love to talk about your app idea.
About Inspire Visual
At Inspire Visual, we believe that compelling design, functionality and content help drive effective results. That’s why we work hard to provide innovative, visually inspiring and functionally sound solutions to address your marketing challenges and extend your brand’s reach.
We offer decades of experience helping brands worldwide with websites, mobile app development, email marketing, direct mail campaigns, brand identity design, UI/UX, graphic design, print design, tradeshow design and more. We feel privileged to be allowed into our clients’ businesses, and we strive to provide personal service and close collaboration throughout your project.
Call 407.434.9171 or email hello@inspirevisual.com to contact us, so we can meet you, learn more about your business and answer any questions you have. We’d love to connect with you!
YOU MAY ALSO LIKE
Revolutionizing User Experiences: AI-Powered Mobile Apps
Artificial Intelligence (AI) is impacting how we interact with technology on a daily basis. Find out which five AI apps are the most powerful today and how they can help improve your life.
Navigating Tomorrow: Upcoming Trends for Mobile Apps
In 2024, mobile apps are poised to undergo a transformative evolution with several key trends shaping the landscape. Get first-hand knowledge of what is to come and what to include in your app.
Are you ready to talk about your project?

Hello, I’m Angela, co-founder of Inspire Visual! Let’s have a chat about your project. Send an email or fill out the form to get started. Talk soon!


